어플 처음 실행시에만 어플 사용법에 대한
가이드(튜토리얼)를 제공하고자 찾아보게 되었다.
이것으로 첫 실행인지 확인한 후 어플에 대한 가이드라인 정보를 보여주면 될 것 같다.
현재 액티비티 기준 (넘어가기 전 액티비티
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public SharedPreferences prefs; // 선언하기 . .
prefs = getSharedPreferences("Pref", MODE_PRIVATE); // 생성하기 .
.
.
public void checkFirstRun() {
boolean isFirstRun = prefs.getBoolean("isFirstRun", true);
if (isFirstRun) {
Intent newIntent = new Intent(FirstTab.this, GuideActivity.class);
startActivity(newIntent);
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
이제 GuideActivity에서 가이드라인 코드를 작성하면 된다!
viewflipper로 간단히 이런식으로 작성했다.
guide.xml
|
<?xml version="1.0" encoding="utf-8"?>
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<Button
android:layout_gravity="right"
android:id="@+id/btn_fin"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_weight="1"
android:onClick="mOnClick"
android:text="다시 보지 않기"
android:textColor="@color/red"
android:textStyle="bold"
android:textSize="13sp" />
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="7">
<ImageView
android:id="@+id/img01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a02" />
<ImageView
android:id="@+id/img02"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a03" />
<ImageView
android:id="@+id/img03"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a04" />
</ViewFlipper>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp"
>
<Button
android:id="@+id/btn_previous"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_weight="1"
android:onClick="mOnClick"
android:text="이전"
android:textSize="14sp" />
<Button
android:id="@+id/btn_next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_weight="1"
android:onClick="mOnClick"
android:text="다음"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
GuideActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.ToggleButton;
import android.widget.ViewFlipper;
public class GuideActivity extends AppCompatActivity {
ViewFlipper flipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
flipper = (ViewFlipper) findViewById(R.id.flipper);
for (int i = 0; i < 4; i++) {
ImageView img = new ImageView(this);
img.setImageResource(R.drawable.a02 + i);
flipper.addView(img);
}
flipper.setInAnimation(showIn);
flipper.setOutAnimation(this, android.R.anim.slide_out_right);
}
public void mOnClick(View v) {
switch (v.getId()) {
case R.id.btn_previous:
flipper.showPrevious();
break;
case R.id.btn_next:
flipper.showNext();
break;
case R.id.btn_fin:
finish();
}
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|

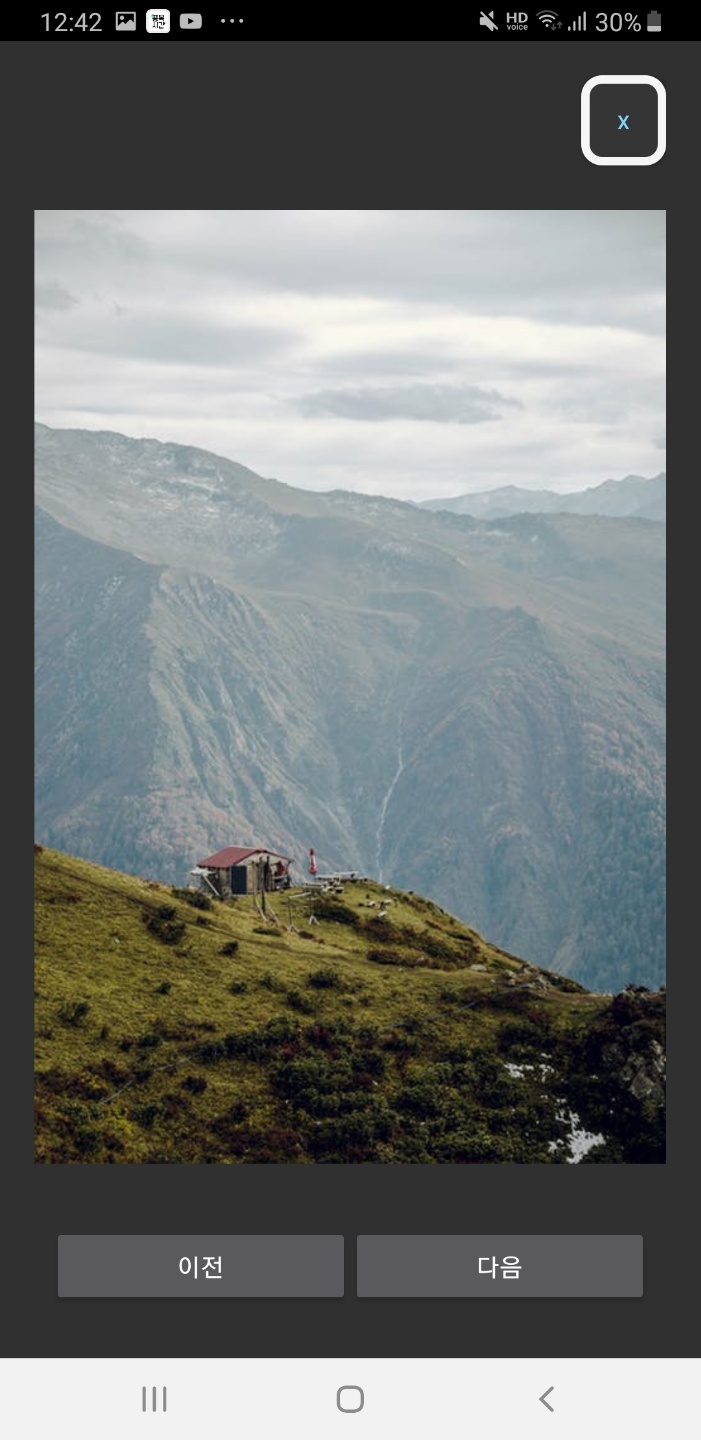
위 코드와 실행 결과가 약간 다를 수 있는데,
최초 한번만 실행되고 x 버튼( 다시 보지 않기)를 누르면
다시 보이지 않는다.
지금은 사진을 넣어두었는데
적절한 설명을 넣은 이미지로 바꿔서 사용하면 된다.
레이아웃 넘나 구린것ㅜ
참고 블로그: (https://metal00456.tistory.com/10)
'Android' 카테고리의 다른 글
| ProgressDialog로 간단히 처리중이라는 표시하기 (0) | 2019.10.27 |
|---|---|
| 안드로이드 스튜디오에서 인터넷, 공공데이터 파싱할 때 다 해봤는데 오류가 난다면..? (feat. Manifest 한줄 추가) (1) | 2019.08.09 |